Desired Goal:
Understand the customer or user better, perceive their feelings and empathize with their actions
The Tool's Purpose
- Observe and test with users to document insights and build empathy by viewing them from different perspectives.
- Identify user pain points, potential gains, and key tasks (jobs to be done).
- Use findings to create a persona.
- Summarize observations clearly and highlight unexpected insights.
Forget what the numbers, focus on user's feelings
Overview:
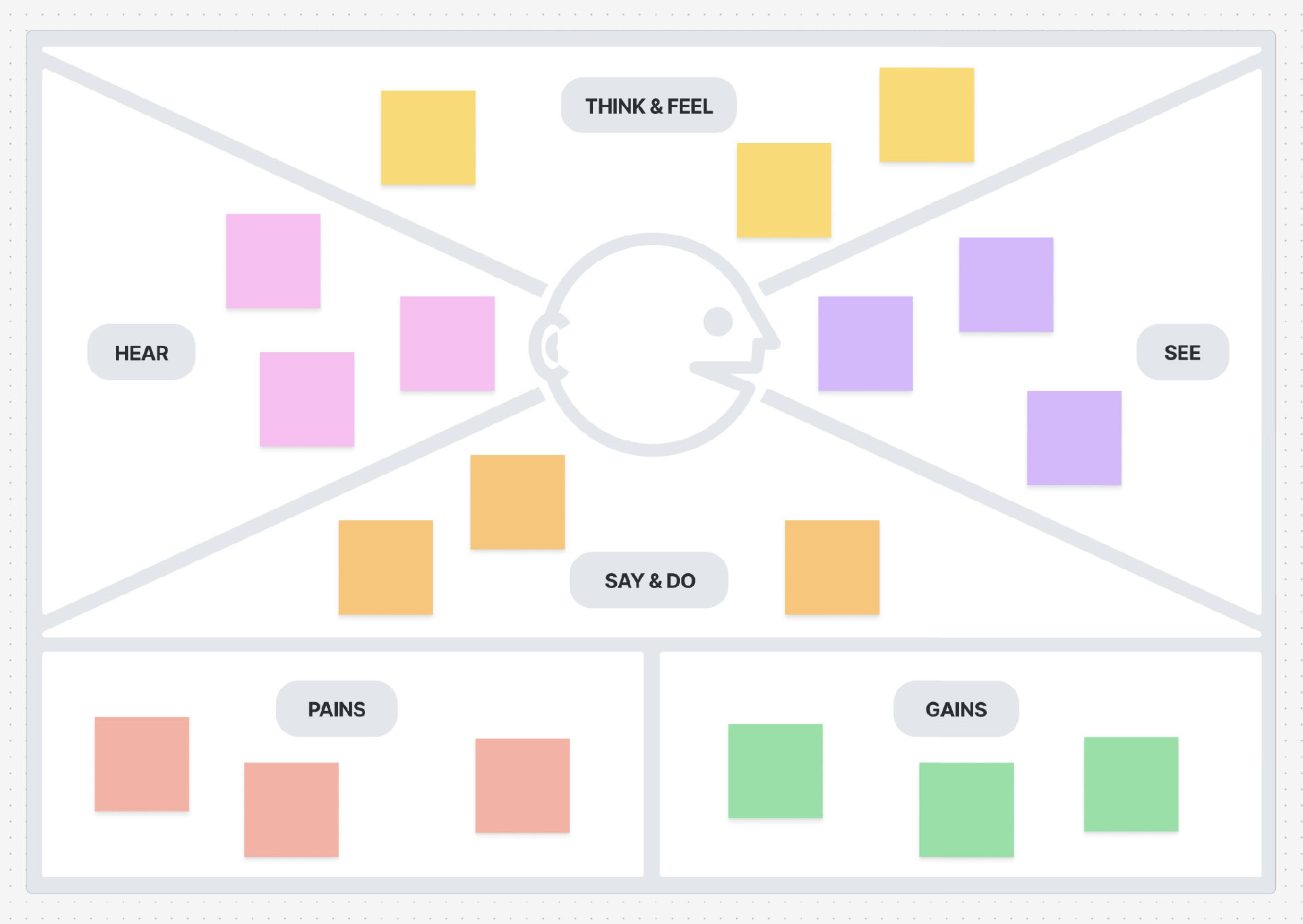
The Empathy Map is a collaborative tool used in design thinking to gain a deeper understanding of the customer or user by capturing their experiences, emotions, and behaviors. It helps teams synthesize observations and insights from user research into a visual representation divided into key areas:
- See: What catches their attention? What can you conclude from this?
- Hear: What do people they meet say? Who speaks? Quote a person when needed. What noises do they hear?
- Think & Feel: Ask what they are thinking? How do they feel? What matters to them, their concerns?
- Say & Do: What do they say? Note it in quotes. How do they conduct themselves in public? How to they dress and treat others?
- Pains: What causes them frustration? Are there obstacles? Fears?
- Gains: What do they need, want? What are their goals? How can they achieve their goals?
By focusing on what users experience and express, the Empathy Map fosters empathy and ensures that the design solutions are aligned with the actual needs and motivations of the users. This framework is instrumental in creating detailed personas and guiding the ideation process to develop user-centered products and services.

Empathy Map FigJam Exercise courtesy of Benjamin Laible
Use Case:
• After the interview, all participants summarize their key findings and enter them on the empathy map.
• Since the team has recorded the entire interview with the extreme user on video, key passages can be viewed again.
• In the end, the pains and gains as well as the customer tasks (jobs to be done) are determined. Then the team transfers these findings to the user profile, later to a persona that conforms to these findings.
Use Case Example:
A healthcare provider aiming to redesign their patient portal can utilize the Empathy Map to better understand their patients’ needs and experiences. By conducting interviews and observations with patients, the team fills out the Empathy Map to capture what patients See (e.g., confusing navigation menus), Hear (e.g., feedback from family members about ease of use), Think & Feel (e.g., frustration with accessing medical records), and Say & Do (e.g., requests for more intuitive features). Additionally, they identify Pains such as difficulty in scheduling appointments and Gains like the desire for real-time updates on health status. This comprehensive understanding allows the design team to prioritize features that address the most significant pain points and enhance the overall user experience, resulting in a more user-friendly and effective patient portal.
Benefits:
Enhanced Understanding: Provides a comprehensive view of the user’s experiences and emotions, leading to a deeper empathy and connection with the user.
Aligned Team Insights: Facilitates a shared understanding among team members by consolidating diverse observations and insights into a single framework.
User-Centric Focus: Ensures that the design solutions are tailored to the real needs and desires of the users, increasing the likelihood of successful outcomes.
Identifies Pain Points and Opportunities: Clearly highlights the user’s challenges (pains) and potential benefits (gains), enabling teams to address key areas for improvement and innovation.
Facilitates Communication: Acts as a visual tool that can be easily communicated to stakeholders, ensuring everyone is on the same page regarding user insights.
Supports Persona Development: Provides the foundational data needed to create detailed and accurate user personas, which are essential for targeted design strategies.
Encourages Holistic Thinking: Promotes considering multiple aspects of the user experience, leading to more well-rounded and effective design solutions.




